
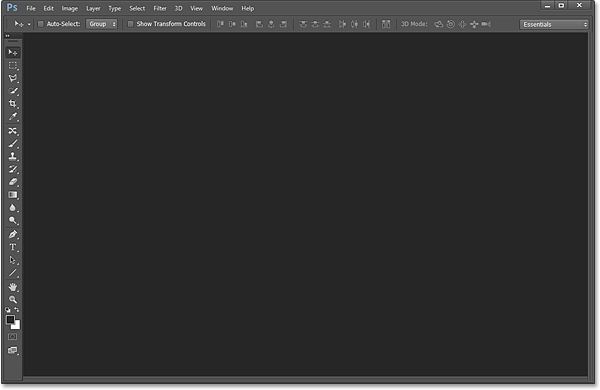
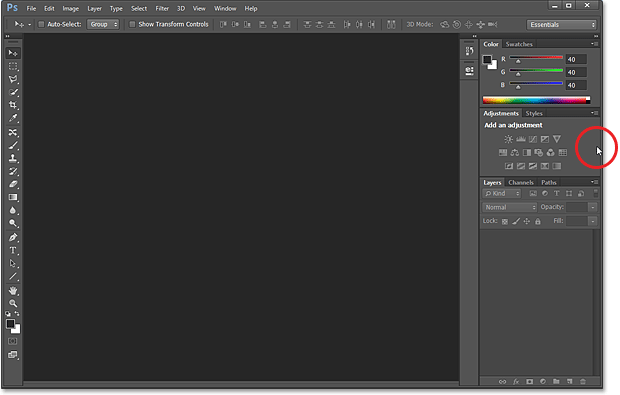
نوار ابزار در سمت چپ صفحه ی فتوشاپ قابل مشاهده است:

تک ستونی یا دو ستونی کردن نوار ابزار
در صورتی که بر روی دو نوک پیکان بالایی سمت چپ نوار ابزار در فتوشاپ کلیک کنید، نوار ابزار از حالت پیشفرض خود یعنی یک ستونی بودن به حالت دوستونی تغییر می یابد و با زدن دوباره ی آن پیکان، مجددا تک ستونی می شود.

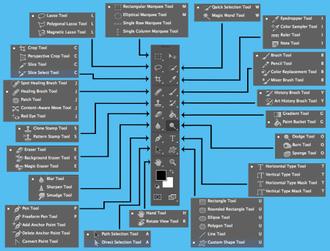
ترتیب بندی ابزار
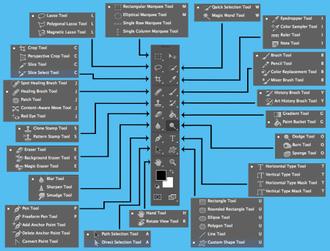
به نظر می رسد که ترتیب بندی در نحوه ی قرارگیری ابزار در فتوشاپ وجود ندارد اما ما طرحواره ای از ترتیب بندی آن را ایجاد کرده ایم.
در بالای نوار ابزار متوجه ابزارهای حرکت و انتخاب و در پایین آن ها متوجه ابزار های برش و قطعه قطعه کردن می شوید. در زیر آن ها ابزار سنجش یا اندازه گیری وجود دارد و در زیر آن ها هم ابزارهای موثر در رتوش و رنگ آمیزی قرار دارد. پس از آن ها با ابزارهای کشیدن شکل و تایپ مواجه می شوید. در پایان هم با ابزارهای جهت یابی برخورد خواهید کرد.

ابزار های پنهان شده
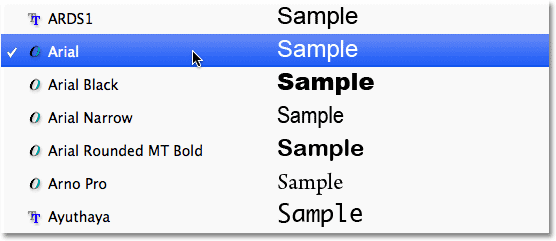
ابزارهایی در منوی ابزار وجود دارند که در حالت عادی قابل مشاهده نیستند.
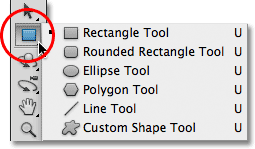
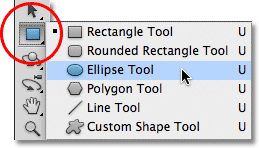
برای باز شدن آن ها می توانید بر روی پیکان آن ها کلیک راست کنید.

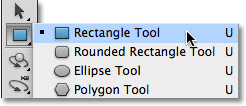
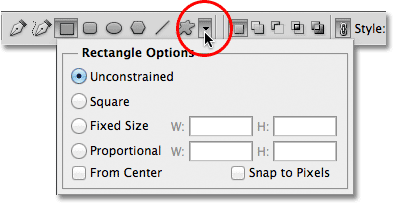
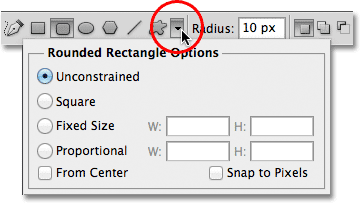
با زدن و نگه داشتن روی آیکون اصلی ابزار هم می توانید به این مهم دست یابید. برای مثال دومین مورد از بالا در منوی ابزار، ابزار انتخاب مستطیلی شکل است و اگر بر روی آن کلیک چپ بزنید و آن را نگه دارید منویی باز می شود که در آن فرضا می توانید ابزار انتخاب دایره ای را بردارید.

ابزار پیشفرض
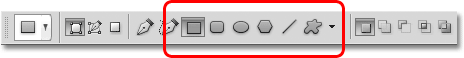
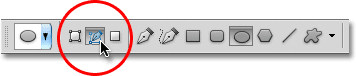
فتوشاپ به طور پیشفرض ابزارهایی را که در بالا توضیح دادیم، نشان می دهد ولی در صورتی که ابزاری دیگر را انتخاب کنید، آخرین ابزار پنهان شده ی انتخاب شده را به جای ابزار اصلی نشان می دهد.

برای بازگشت به ابزار انتخاب مستطیلی می توانید دوباره بر روی آیکون آن قسمت کلیک چپ کنید و آن را نگه دارید و از منوی باز شده انتخاب دایره ای را برگزینید.

خلاصه ای از ابزارهای فتوشاپ
حال تمایل داریم تا شما را با مختصر اطلاعاتی از ابزارها آشنا سازیم.
(*) در بعضی قسمت ها نشان می دهد که آن ابزار پیشفرض است. حروف داخل پرانتز یعنی به طور مثال (V) نمایانگر کلید قابل استفاده بر روی کیبورد است. مثلا در صورتی که Shift را همزمان با حرف ذکر شده ی ابزار بر روی کیبورد بزنید، ابزار حرکت یا همان انتخاب، برگزیده می شود.
توجه کنید که همه ی این ابزارها بر روی فتوشاپ CC موجود هستند اما در فتوشاپ CS6 ممکن است بعضی وجود نداشته باشند که باید از نسخه ی CS6 تمدید شده استفاده نمایید.
8
ابزارهای انتخاب و حرکت
 * (Move Tool (V یا ابزار حرکت
* (Move Tool (V یا ابزار حرکت
به وسیله ی این ابزار می توانید لایه ها را حرکت دهید و یا قسمت های انتخاب شده در فایل های فتوشاپ را انتخاب یا حرکت دهید.
در صورتی که Auto-Select فعال باشد، اتوماتیک وار لایه یا گروهی که بر روی آن کلیک کنید، انتخاب می شود.
 (Artboard Tool (V یا ابزار هنری
(Artboard Tool (V یا ابزار هنری
با این ابزار که در فتوشاپ CC تازه است، می توانید وب های چند منظوره را دیزاین کنید و یا از نگاه یک کاربر، کار را مشاهده کنید.
 * (Rectangular Marquee Tool (M یا ابزار انتخاب مستطیلی
* (Rectangular Marquee Tool (M یا ابزار انتخاب مستطیلی
این ابزار در جهت کشیدن منطقه ای مستطیلی جهت انتخاب استفاده می شود و در صورتی که Shift را همزمان با کشیدن آن بر روی کیبورد فشار دهید و نگه دارید، به جای مستطیل، مربع کشیده می شود.
 (Elliptical Marquee Tool (M یا ابزار انتخاب دایره ای
(Elliptical Marquee Tool (M یا ابزار انتخاب دایره ای
برای کشیدن منطقه ای دایره در تصویر از این ابزار استفاده می کنیم که در صورتی که Shift را هم همزمان با آن نگه داریم، دایره ای کامل و درست و ایجاد می شود.
 Single Row Marquee Tool یا ابزار انتخاب ردیفی
Single Row Marquee Tool یا ابزار انتخاب ردیفی
از این ابزار در جهت کشیدن ردیفی و انتخاب پیکسل هایی ردیفی از چپ به راست استفاده می شود.
 Single Column Marquee Tool یا ابزار انتخاب ستونی
Single Column Marquee Tool یا ابزار انتخاب ستونی
از این ابزار در جهت کشیدن ستونی و انتخاب پیکسل هایی ستونی از بالا به پایین استفاده می شود.
 * (Lasso Tool (L یا ابزار طنابی شکل
* (Lasso Tool (L یا ابزار طنابی شکل
همراه با این ابزار می توانید به طور دلخواه هر قسمتی از تصویر را انتخاب کنید.
 (Polygonal Lasso Tool (L یا ابزار طنابی شکل چندضلعی
(Polygonal Lasso Tool (L یا ابزار طنابی شکل چندضلعی
از طریق این ابزار، در صورتی که حول شیئی را کلیک کنید، چندضلعی به صورت انتخاب شده بدست می آید.
 (Magnetic Lasso Tool (L یا ابزار طنابی شکل مغناطیسی
(Magnetic Lasso Tool (L یا ابزار طنابی شکل مغناطیسی
این ابزار، در صورتی که اطراف شیئی را انتخاب کنیم، محدوده ی انتخاب شده را چفت شی می کند.
 * (Quick Selection Tool (W یا ابزار انتخاب سریع
* (Quick Selection Tool (W یا ابزار انتخاب سریع
از طریق این ابزار می توانید اطراف یک شکل در تصویر را به خوبی انتخاب کنید تا بتوانید درون محدوده را به طور مثال براش بزنید.
در صورتی که Auto-Enhance در منوی تنظیمات فعال شده باشد، دقت ابزار بالا می رود.
 (Magic Wand Tool (W یا ابزار عصای جادویی
(Magic Wand Tool (W یا ابزار عصای جادویی
این ابزار در جهت انتخاب قسمت ها با رنگ های یکسان برگزیده می شود.
در صورتی که Tolerance را در منوی تنظیمات تغییر دهید، محدوده ی رنگ انتخابی تغییر خواهد کرد.
ابزارهای برش و قطعه قطعه کردن
 * (Crop Tool (C یا ابزار برش
* (Crop Tool (C یا ابزار برش
با استفاده از این ابزار می توانید قسمت های غیرلازم را از تصویر انتخاب و حذف نمایید.
Delete Cropped Pixels را از حالت فعال شده خارج کنید تا با حذف پیکسل ها، تغییری در کیفیت تصویر به وجود نیاید.
 (Perspective Crop Tool (C یا ابزار برش سه بعدی
(Perspective Crop Tool (C یا ابزار برش سه بعدی
با استفاده از این ابزار می توانید علاوه بر برش، مشکلات رایج و یا مشکلات در رابطه با Perspective را هم می توانید اصلاح نمایید.
 (Slice Tool (C ابزار تکه ای
(Slice Tool (C ابزار تکه ای
این ابزار تصویر را به طور مثال به صورت تکه تکه در می آورد تا راحت تر بتوانیم تصویر را ویرایش کنیم.
 (Slice Select Tool (C ابزار انتخاب تکه ای
(Slice Select Tool (C ابزار انتخاب تکه ای
این ابزار در جهت انتخاب تکه ها به کار برده می شود.
ابزارهای اندازه گیری
 (Eyedropper Tool * (I یا ابزار قطره چکان
(Eyedropper Tool * (I یا ابزار قطره چکان
از این ابزار در جهت نمونه برداری از نقطه ای از تصویر استفاده می شود.
در نوار تنظیمات می توانید سایز را هم با استفاده از Sample Size تغییر دهید.
 (3D Material Eyedropper Tool (I یا ابزار قطره چکان 3بعدی
(3D Material Eyedropper Tool (I یا ابزار قطره چکان 3بعدی
با استفاده از این ابزار نمونه ای از شکلی 3بعدی می توانید بگیرید.
 (Color Sampler Tool (I یا ابزار قره چکان رنگ
(Color Sampler Tool (I یا ابزار قره چکان رنگ
این ابزار هم رنگ های متشابه با رنگ انتخاب شده را نشان می دهد و هم به کمک آن می توان همزمان از چار نوع رنگ نمونه گیری کرد.
 (Ruler Tool (I یا ابزار خط کش
(Ruler Tool (I یا ابزار خط کش
از این ابزار برای اندازه گیری فواصل و نقاط استفاده می شود و برای قراردادن متن یا تصویری در جایی که لازم است بسیار مناسب است.
 (Note Tool (I یا ابزار یادداشت برداری
(Note Tool (I یا ابزار یادداشت برداری
این ابزار برای نوشتن و چسباندن به قسمتی از فایل فتوشاپ مورد استفاده قرار می گیرد تا یادآور نکته ای باشد.
این ابزار به عنوان بخشی از فایل فتوشاپ ذخیره هم می شود تا زمانی که شخصی دیگر بر روی آن کار کرد هم بتواند آن را ببیند.
 (Count Tool (I یا ابزار شمارش
(Count Tool (I یا ابزار شمارش
از این ابزار در جهت شمارش اشیا یا همان آبجکت های یک عکس استفاده می شود.
ابزارهای رتوش و رنگ آمیزی
 * (Spot Healing Brush Tool * (J یا ابزار براش چسب زخم نقطه ای
* (Spot Healing Brush Tool * (J یا ابزار براش چسب زخم نقطه ای
از این ابزار در جهت رفع ایرادهای کوچک تصویر استفاده می شود و به راحتی آن را برطرف می کند. حتما سایز براش را بیش تر از شعاع عیب یا مشکل موجود در تصویر قرار دهید.
 (Healing Brush Tool (J یا ابزار براش چسب زخم
(Healing Brush Tool (J یا ابزار براش چسب زخم
از این ابزار در جهت رفع ایرادهای بزرگ با استفاده از قرار دادن بافتی دیگر در آن استفاده می شود.
Alt در ویندوز یا Option در مک را بزنید و برروی بافت مد نظر و مناسب کلیک کنید تا آن بافت را جایگزین بافت قسمت عیب دار کند.
 (Patch Tool (J یا ابزار وصله
(Patch Tool (J یا ابزار وصله
با استفاده از این ابزار می توانید حول نقطه ی عیب دار را انتخاب کنید و آن را با کشیدن طرح انتخاب بر روی یک منطقه از بافت خوب تعمیر کنید.
 (Content-Aware Move Tool (J یا ابزار حرکت آگاهانه ی محتوا
(Content-Aware Move Tool (J یا ابزار حرکت آگاهانه ی محتوا
از این ابزار در جهت انتخاب یک قسمت از تصویر و انتقال آن به قسمتی دیگر و حل شدن مشکلات پس از انتقال با استفاده از بافت های اطراف، استفاده می شود.
 (Red Eye Tool (J یا ابزار حذف قرمزی چشم
(Red Eye Tool (J یا ابزار حذف قرمزی چشم
گاهی فلش دوربین موجب قرمزی چشم در یک تصویر می شود که با استفاده از این ابزار مشکل حل می شود.
 *(Brush Tool (B یا ابزار براش
*(Brush Tool (B یا ابزار براش
از این براش در جهت کشیدن رنگ بر روی قسمتی از لایه یا حتی لایه ی ماسک استفاده می شود.
 (Pencil Tool (B یا ابزار مداد
(Pencil Tool (B یا ابزار مداد
این ابزار برخلاف براش، لبه هایی سخت دارد و برای کشیدن زیاد مناسب نیست ولی می توان از آن استفاده کرد.
 (Color Replacement Tool (B یا ابزار جایگذاری رنگ
(Color Replacement Tool (B یا ابزار جایگذاری رنگ
از این ابزار در جهت جایگذاری رنگ قسمتی از فایل فتوشاپ با رنگی دیگر استفاده می گردد.
 (Mixer Brush Tool (B یا ابزار براش مخلوط کن
(Mixer Brush Tool (B یا ابزار براش مخلوط کن
این ابزار می تواند عناصر یک نقاشی واقعی را شبیه سازی کند؛ مانند مخلوط کردن و یا ترکیب رنگ ها و…
 *(Clone Stamp Tool (S یا ابزار مهر
*(Clone Stamp Tool (S یا ابزار مهر
این ابزارِ پایه در جهت روتوش کاربرد دارد و می تواند قسمتی از یک پیکسل را انتخاب کند و در جایی دیگر جایگذاری کند.
 (Pattern Stamp Tool (S یا ابزار الگوی مهر
(Pattern Stamp Tool (S یا ابزار الگوی مهر
از این ابزار در جهت جایگذاری پترن یا الگو در قسمت مدنظر استفاده می شود.
 *(History Brush Tool (Y یا ابزار براش تاریخچه
*(History Brush Tool (Y یا ابزار براش تاریخچه
از این ابزار در جهت جایگذاری قسمتی از تصویری که در مرحله ی قبل استفاده شده است، بر روی قسمتی جدید استفاده می شود.
حالت قبلی را می توانید از پنل تاریخچه یا همان History panel استخراج کنید.
 (Art History Brush Tool (Y یا ابزار براش تاریخچه ی فنی
(Art History Brush Tool (Y یا ابزار براش تاریخچه ی فنی
این ابزار مشابه History Brush Tool عمل می کند با این تفاوت که این کار را با استفاده از قلم مو ارائه می کند.
 *(Eraser Tool (E یا ابزار پاک کن
*(Eraser Tool (E یا ابزار پاک کن
این ابزار در جهت پاک کردن پیکسل یا لایه ای استفاده می شود.
 (Background Eraser Tool (E یا ابزار پاک کننده ی پس زمینه
(Background Eraser Tool (E یا ابزار پاک کننده ی پس زمینه
این ابزار در جهت پاک کردن قسمت های همرنگ استفاده می شود.
 (Magic Eraser Tool (E یا ابزار پاک کن جادویی
(Magic Eraser Tool (E یا ابزار پاک کن جادویی
این ابزار بسیار مشابه با Magic Wand عمل می کند و قسمت های همرنگ را با استفاده از کلیک انتخاب اما پس از انتخاب پاک می کند.
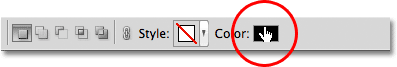
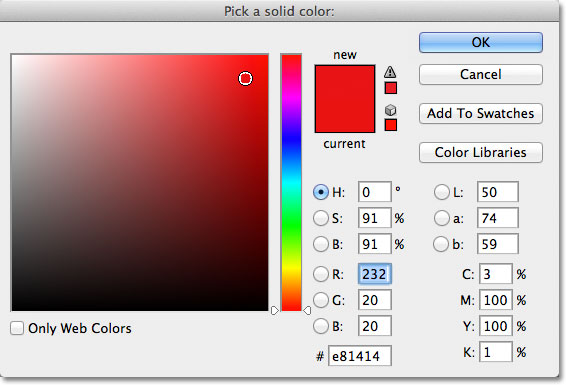
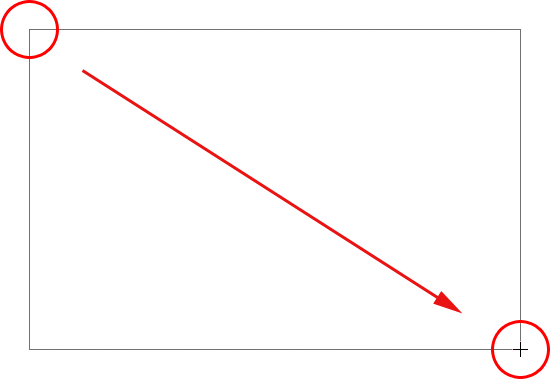
 * (Gradient Tool (G یا ابزار گرادینت
* (Gradient Tool (G یا ابزار گرادینت
ابزار Gradient فتوشاپ ترکیبی تدریجی بین چندین رنگ را ترسیم می کند. با Gradient Editor می توانید گرادینت دلخواهتان را ایجاد کنید.
 (Paint Bucket Tool (G یا ابزار سطل رنگ
(Paint Bucket Tool (G یا ابزار سطل رنگ
این سطل رنگ قسمتی از تصویر یا بافت را از رنگ مدنظر پر می کند.
با تغییر Tolerance می توانید در مقدار آن تغییر ایجاد کنید.
 3D Material Drop Tool یا ابزار قطره ی 3بعدی
3D Material Drop Tool یا ابزار قطره ی 3بعدی
از این ابزار در جهت نمونه برداری از قسمتی از تصویر و جایگذاری آن در قسمتی دیگر از تصویر استفاده می شود.
 * Blur Tool یا ابزار تیرگی
* Blur Tool یا ابزار تیرگی
این ابزار در جهت تیره کردن و نرم کردن مناطقی که می خواهید رنگ کنید استفاده می شود.
 Sharpen Tool یا ابزار شارپ کننده
Sharpen Tool یا ابزار شارپ کننده
این ابزار قسمتی را که می خواهید رنگ کنید، شارپ می کند.
 Smudge Tool یا ابزار ایجاد لکه
Smudge Tool یا ابزار ایجاد لکه
از این ابزار در جهت ایجاد لکه مانند لکه ی انگشت دست بر روی قسمتی که می خواهید رنگ کنید، استفاده می شود.
 * (Dodge Tool (O یا ابزار روشن کننده
* (Dodge Tool (O یا ابزار روشن کننده
از این ابزار در جهت روشن کردن قسمت هایی از تصویر استفاده می شود.
 (Burn Tool (O یا ابزار تیره کننده
(Burn Tool (O یا ابزار تیره کننده
از این ابزار در جهت تاریک کردن قسمت هایی از تصویر استفاده می شود.
 (Sponge Tool (O یا ابزار اسفنجی
(Sponge Tool (O یا ابزار اسفنجی
از این ابزار در جهت زیاد یا کم کردن حالت اشباع رنگ استفاده می شود.
ابزار های کشیدن و تایپ کردن
 *(Pen Tool (P یا ابزار خودکار
*(Pen Tool (P یا ابزار خودکار
با استفاده از این ابزار می توانید اشیا دلخواه را رسم نمایید.
 (Freeform Pen Tool (P یا ابزار فرم دهنده ی خودکار
(Freeform Pen Tool (P یا ابزار فرم دهنده ی خودکار
با این ابزار به صورت دلخواه بر روی تصویر هر چیزی ایجاد کنید. اما به این دقت کنید در مسیر کار این ابزار، نقاط عطفی ایجاد می شود.
 Add Anchor Point Tool یا ابزار اضافه کننده ی نقطه ی عطف
Add Anchor Point Tool یا ابزار اضافه کننده ی نقطه ی عطف
با انتخاب و استفاده از این ابزار نقطه عطف جدیدی به نقاط عطف موجود در مسیر اضافه می شود.
 Delete Anchor Point Tool یا ابزار حذف کننده ی نقطه ی عطف
Delete Anchor Point Tool یا ابزار حذف کننده ی نقطه ی عطف
با انتخاب و استفاده از این ابزار نقطه عطف از نقاط عطف موجود در مسیر کم می شود.
 * (Horizontal Type Tool (T یا ابزار تایپ افقی
* (Horizontal Type Tool (T یا ابزار تایپ افقی
از این ابزار به عنوان ابزار اصلی تایپ استفاده می کنند و شما می توانید متن های استاندارد بنویسید.
 (Vertical Type Tool (T یا ابزار تایپ عمودی
(Vertical Type Tool (T یا ابزار تایپ عمودی
از این ابزار در جهت تایپ عمودی یا از بالا به پایین استفاده می کنند.
 (Vertical Type Mask Tool (T یا ابزار ماسک تایپ عمودی
(Vertical Type Mask Tool (T یا ابزار ماسک تایپ عمودی
این ابزار علاوه بر امکانات ابزار های تایپ دیگر، لبه های حروف عمودی را هم به صورت خطی احاطه شده فرا می گیرد.
 (Horizontal Type Mask Tool (T یا ابزار ماسک تایپ افقی
(Horizontal Type Mask Tool (T یا ابزار ماسک تایپ افقی
این ابزار علاوه بر امکانات ابزار های تایپ دیگر، لبه های حروف افقی را هم به صورت خطی احاطه شده فرا می گیرد.
 *(Path Selection Tool (A یا ابزار انتخاب مسیر
*(Path Selection Tool (A یا ابزار انتخاب مسیر
از این ابزار در جهت انتخاب مسیر استفاده می شود.
 (Direct Selection Tool (A یا ابزار انتخاب مستقیم
(Direct Selection Tool (A یا ابزار انتخاب مستقیم
از این ابزار در جهت انتخاب و حرکت دادن یک مسیر یا نقطه ی عطفی استفاده می شود.
 *(Rectangle Tool (U یا ابزار مستطیل
*(Rectangle Tool (U یا ابزار مستطیل
از این ابزار در جهت کشیدن شکل یا وکتور یا پیکسل های مستطیلی استفاده می شود و در صورتی که همزمان با کشیدن آن Shift را هم نگه دارید، به جای مستطیل، مربع کشیده می شود.
 *(Rounded Rectangle Tool (U یا ابزار مستطیل دور گرد
*(Rounded Rectangle Tool (U یا ابزار مستطیل دور گرد
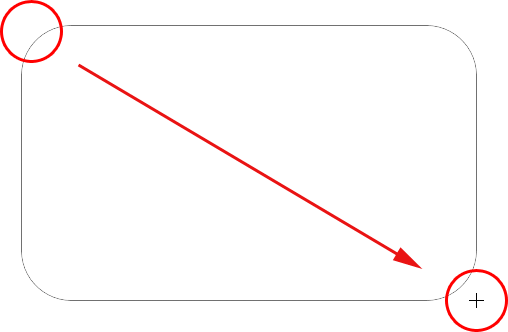
از این ابزار در جهت کشیدن شکل یا وکتور یا پیکسل های مستطیلی دور گرد استفاده می شود و در صورتی که همزمان با کشیدن آن Shift را هم نگه دارید، به جای مستطیل گرد، مربع گرد کشیده می شود.
 (Ellipse Tool (U یا ابزار دایره ای
(Ellipse Tool (U یا ابزار دایره ای
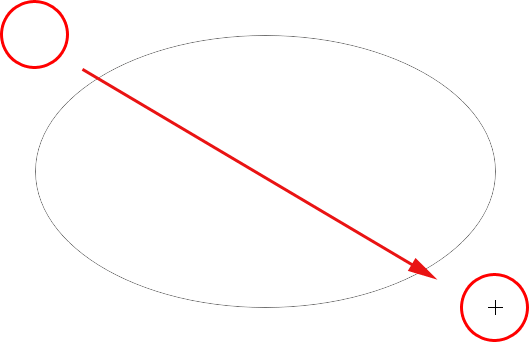
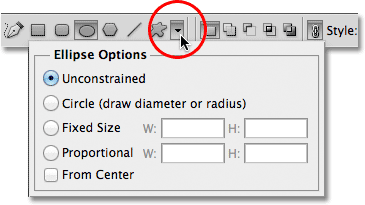
از این ابزار در جهت کشیدن شکل یا وکتور یا پیکسل های دایره ای استفاده می شود و در صورتی که همزمان با کشیدن آن Shift را هم نگه دارید، دایره ای استاندارد ارائه می دهد.
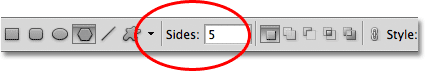
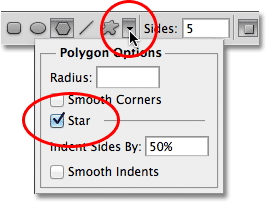
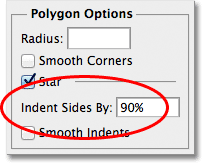
 (Polygon Tool (U یا ابزار چندضلعی
(Polygon Tool (U یا ابزار چندضلعی
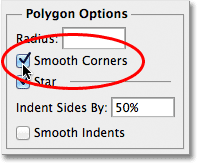
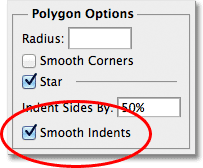
از این ابزار در جهت کشیدن چند ضلعی استفاده می شود که می توانید در قسمت Sides در منوبار، تعداد ضلع ها را مشخص سازید.
 (Line Tool (U یا ابزار خط
(Line Tool (U یا ابزار خط
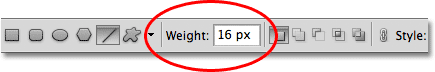
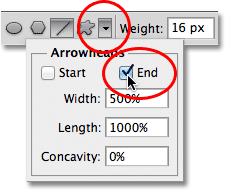
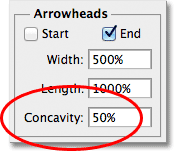
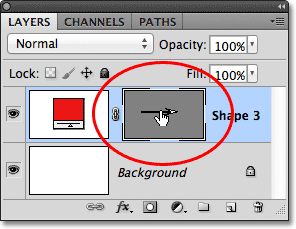
از این ابزار در جهت کشید خطی صاف و مستقیم استفاده می شود که می توانید در قسمت Weight در منوی تنظیمات، پهنای خط را مشخص سازید.
 (Custom Shape Tool (U یا ابزار شکل دلخواه
(Custom Shape Tool (U یا ابزار شکل دلخواه
از این ابزار در جهت کشید شکلی دلخواه استفاده می شود.
ابزار های دسترسی و جهت یابی
 *(Hand Tool (H یا ابزار دست
*(Hand Tool (H یا ابزار دست
این ابزار هنگام زوم کردن بر روی تصویر، در صورتی که تصویر را به طرفین بکشانیم، تصویر حرکت می کند و ما می توانیم نقاط مختلف را از نزدیک ببینیم.
 (Rotate View Tool (R یا ابزار چرخش دید
(Rotate View Tool (R یا ابزار چرخش دید
با استفاده از این ابزار می توانید تصویر ها را بچرخانید.
 * (Zoom Tool (Z یا ابزار نزدیک نمایی
* (Zoom Tool (Z یا ابزار نزدیک نمایی
از این ابزار در جهت زوم کردن و نزدیک کردن عکس با استفاده از کلیک کردن بر روی آن استفاده می شود.
Alt در ویندوز یا Option در مک را همزمان با زدن و مگه داشتن، بر روی عکس کلیک کنید تا تصویر دور گردد و از زوم خارج شود.


























































































































































































































































 * (Move Tool (V یا ابزار حرکت
* (Move Tool (V یا ابزار حرکت (Artboard Tool (V یا ابزار هنری
(Artboard Tool (V یا ابزار هنری * (Rectangular Marquee Tool (M یا ابزار انتخاب مستطیلی
* (Rectangular Marquee Tool (M یا ابزار انتخاب مستطیلی (Elliptical Marquee Tool (M یا ابزار انتخاب دایره ای
(Elliptical Marquee Tool (M یا ابزار انتخاب دایره ای Single Row Marquee Tool یا ابزار انتخاب ردیفی
Single Row Marquee Tool یا ابزار انتخاب ردیفی Single Column Marquee Tool یا ابزار انتخاب ستونی
Single Column Marquee Tool یا ابزار انتخاب ستونی * (Lasso Tool (L یا ابزار طنابی شکل
* (Lasso Tool (L یا ابزار طنابی شکل (Polygonal Lasso Tool (L یا ابزار طنابی شکل چندضلعی
(Polygonal Lasso Tool (L یا ابزار طنابی شکل چندضلعی (Magnetic Lasso Tool (L یا ابزار طنابی شکل مغناطیسی
(Magnetic Lasso Tool (L یا ابزار طنابی شکل مغناطیسی * (Quick Selection Tool (W یا ابزار انتخاب سریع
* (Quick Selection Tool (W یا ابزار انتخاب سریع (Magic Wand Tool (W یا ابزار عصای جادویی
(Magic Wand Tool (W یا ابزار عصای جادویی * (Crop Tool (C یا ابزار برش
* (Crop Tool (C یا ابزار برش (Perspective Crop Tool (C یا ابزار برش سه بعدی
(Perspective Crop Tool (C یا ابزار برش سه بعدی (Slice Tool (C ابزار تکه ای
(Slice Tool (C ابزار تکه ای (Slice Select Tool (C ابزار انتخاب تکه ای
(Slice Select Tool (C ابزار انتخاب تکه ای (Eyedropper Tool * (I یا ابزار قطره چکان
(Eyedropper Tool * (I یا ابزار قطره چکان (3D Material Eyedropper Tool (I یا ابزار قطره چکان 3بعدی
(3D Material Eyedropper Tool (I یا ابزار قطره چکان 3بعدی (Color Sampler Tool (I یا ابزار قره چکان رنگ
(Color Sampler Tool (I یا ابزار قره چکان رنگ (Ruler Tool (I یا ابزار خط کش
(Ruler Tool (I یا ابزار خط کش (Note Tool (I یا ابزار یادداشت برداری
(Note Tool (I یا ابزار یادداشت برداری (Count Tool (I یا ابزار شمارش
(Count Tool (I یا ابزار شمارش * (Spot Healing Brush Tool * (J یا ابزار براش چسب زخم نقطه ای
* (Spot Healing Brush Tool * (J یا ابزار براش چسب زخم نقطه ای (Healing Brush Tool (J یا ابزار براش چسب زخم
(Healing Brush Tool (J یا ابزار براش چسب زخم (Patch Tool (J یا ابزار وصله
(Patch Tool (J یا ابزار وصله (Content-Aware Move Tool (J یا ابزار حرکت آگاهانه ی محتوا
(Content-Aware Move Tool (J یا ابزار حرکت آگاهانه ی محتوا (Red Eye Tool (J یا ابزار حذف قرمزی چشم
(Red Eye Tool (J یا ابزار حذف قرمزی چشم *(Brush Tool (B یا ابزار براش
*(Brush Tool (B یا ابزار براش (Pencil Tool (B یا ابزار مداد
(Pencil Tool (B یا ابزار مداد (Color Replacement Tool (B یا ابزار جایگذاری رنگ
(Color Replacement Tool (B یا ابزار جایگذاری رنگ (Mixer Brush Tool (B یا ابزار براش مخلوط کن
(Mixer Brush Tool (B یا ابزار براش مخلوط کن *(Clone Stamp Tool (S یا ابزار مهر
*(Clone Stamp Tool (S یا ابزار مهر (Pattern Stamp Tool (S یا ابزار الگوی مهر
(Pattern Stamp Tool (S یا ابزار الگوی مهر *(History Brush Tool (Y یا ابزار براش تاریخچه
*(History Brush Tool (Y یا ابزار براش تاریخچه (Art History Brush Tool (Y یا ابزار براش تاریخچه ی فنی
(Art History Brush Tool (Y یا ابزار براش تاریخچه ی فنی *(Eraser Tool (E یا ابزار پاک کن
*(Eraser Tool (E یا ابزار پاک کن (Background Eraser Tool (E یا ابزار پاک کننده ی پس زمینه
(Background Eraser Tool (E یا ابزار پاک کننده ی پس زمینه (Magic Eraser Tool (E یا ابزار پاک کن جادویی
(Magic Eraser Tool (E یا ابزار پاک کن جادویی * (Gradient Tool (G یا ابزار گرادینت
* (Gradient Tool (G یا ابزار گرادینت (Paint Bucket Tool (G یا ابزار سطل رنگ
(Paint Bucket Tool (G یا ابزار سطل رنگ 3D Material Drop Tool یا ابزار قطره ی 3بعدی
3D Material Drop Tool یا ابزار قطره ی 3بعدی * Blur Tool یا ابزار تیرگی
* Blur Tool یا ابزار تیرگی Sharpen Tool یا ابزار شارپ کننده
Sharpen Tool یا ابزار شارپ کننده Smudge Tool یا ابزار ایجاد لکه
Smudge Tool یا ابزار ایجاد لکه * (Dodge Tool (O یا ابزار روشن کننده
* (Dodge Tool (O یا ابزار روشن کننده (Burn Tool (O یا ابزار تیره کننده
(Burn Tool (O یا ابزار تیره کننده (Sponge Tool (O یا ابزار اسفنجی
(Sponge Tool (O یا ابزار اسفنجی *(Pen Tool (P یا ابزار خودکار
*(Pen Tool (P یا ابزار خودکار (Freeform Pen Tool (P یا ابزار فرم دهنده ی خودکار
(Freeform Pen Tool (P یا ابزار فرم دهنده ی خودکار Add Anchor Point Tool یا ابزار اضافه کننده ی نقطه ی عطف
Add Anchor Point Tool یا ابزار اضافه کننده ی نقطه ی عطف Delete Anchor Point Tool یا ابزار حذف کننده ی نقطه ی عطف
Delete Anchor Point Tool یا ابزار حذف کننده ی نقطه ی عطف * (Horizontal Type Tool (T یا ابزار تایپ افقی
* (Horizontal Type Tool (T یا ابزار تایپ افقی (Vertical Type Tool (T یا ابزار تایپ عمودی
(Vertical Type Tool (T یا ابزار تایپ عمودی (Vertical Type Mask Tool (T یا ابزار ماسک تایپ عمودی
(Vertical Type Mask Tool (T یا ابزار ماسک تایپ عمودی (Horizontal Type Mask Tool (T یا ابزار ماسک تایپ افقی
(Horizontal Type Mask Tool (T یا ابزار ماسک تایپ افقی *(Path Selection Tool (A یا ابزار انتخاب مسیر
*(Path Selection Tool (A یا ابزار انتخاب مسیر (Direct Selection Tool (A یا ابزار انتخاب مستقیم
(Direct Selection Tool (A یا ابزار انتخاب مستقیم *(Rectangle Tool (U یا ابزار مستطیل
*(Rectangle Tool (U یا ابزار مستطیل *(Rounded Rectangle Tool (U یا ابزار مستطیل دور گرد
*(Rounded Rectangle Tool (U یا ابزار مستطیل دور گرد (Ellipse Tool (U یا ابزار دایره ای
(Ellipse Tool (U یا ابزار دایره ای (Polygon Tool (U یا ابزار چندضلعی
(Polygon Tool (U یا ابزار چندضلعی (Line Tool (U یا ابزار خط
(Line Tool (U یا ابزار خط (Custom Shape Tool (U یا ابزار شکل دلخواه
(Custom Shape Tool (U یا ابزار شکل دلخواه *(Hand Tool (H یا ابزار دست
*(Hand Tool (H یا ابزار دست (Rotate View Tool (R یا ابزار چرخش دید
(Rotate View Tool (R یا ابزار چرخش دید * (Zoom Tool (Z یا ابزار نزدیک نمایی
* (Zoom Tool (Z یا ابزار نزدیک نمایی





