منوهای فتوشاپ بسیار گسترده و زیاد هستند. به طوری که حتی کاربران حرفهای هم ممکن است آنها را نادیده بگیرند. در این قسمت ما به مرور این عناصر مفید در فتوشاپ میپردازیم و گزینههای مربوط به ویرایش تصویر را بررسی میکنیم.

نوار منوها
نوار اصلی منوهای فتوشاپ در بالای پنجره قرار دارد و شامل گزینههایی است که دستورات بسیار زیادی را در ظاهر ساده اما کاربردی را خود جای دادهاند. در ادامه نیز به توضیح هر کدام از آنها خواهیم پرداخت. توجه داشته باشید علاوه بر منوهای فتوشاپ، شما میتوانید به دستوراتی که در منوها وجود دارند از طریق کلیدهای میانبر و یا سایر اجزای محیط کاری نیز دسترسی داشته باشید.
منوی فایل (File)
خب اگر سابقه کار با نرمافزارهای مختلف را داشته باشید، حتما این را به خوبی میدانید که گزینههایی مانند Open یا Close باید در این منو وجود داشته باشد. اما در این نسخه از فتوشاپ نکتههایی درباره گزینه Open وجود دارد. یعنی علاوه بر Open معمولی مانند همه نرم افزارهای گزینههایی مانند Browse in Bridge و Browse in Mini Bridge به همین منظور در منوی File قرار دارند. حالا به ترتیب به توضیح برخی از گزینههای منوی File خواهیم پرداخت.

Open: واضح است که به مانند همه برنامهها و نرمافزارها که حاوی گزینه Open هستند، این گزینه راهی برای باز کردن فایل و تصویری برای ویرایش است.
Browse in Bridge: ما در آموزشهای قبلی درباره برنامه Bridge توضیحاتی دادیم و در اینجا هم بیان میکنیم. Bridge برنامهای است که کتابخانهای از تصاویری که در کامپیوتر شما قرار دارند را در بر خواهد داشت. درواقع هر زمان که شما خواستید به همه تصاویر کامپیوتر خود دسترسی داشته باشید میتوانید از این برنامه کمک بگیرید. حالا این گزینه در پایین گزینه Open منوی File کارش این خواهد بود که امکان باز کردن تصاویر در مسیری که این برنامه به شما نشان میدهد را فراهم خواهد کرد. درواقع به نوعی این گزینه ما را به برنامه Bridge متصل میکند تا بتوانیم تصاویری که از آنجا میخواهیم را وارد فتوشاپ کنیم.
Browse in Mini Bridge: برنامه Mini Bridge نیز نسخهای از برنامه Bridge است که در فتوشاپ قرار دارد و در واقع راهی ساده برای پیمایش تصاویر را در اختیار ما قرار خواهد داد. البته ما Mini Bridge را در قسمت دوم کاملا مورد بررسی قرار دادیم و راههای دسترسی به آن را بیان نمودیم.
Open As: یکی از گزینههای گیجکننده منوی فایل همین گزینه Open As است که البته به نظر میرسد چندان کاربردی نباشد. درواقع ایده پشت این گزینه این بوده است که با این امکان فتوشاپ بتواند فایلهای دیگری مانند psd. را به مانند فایلهای jpg. باز کند که البته این موضوع با خود گزینه Open نیز امکانپذیر است.
Open as Smart Object: یکی از قابلیتهای جالب فتوشاپ، Smart Object است. درواقع اسمارت آبجکت به مانند یک لایه است اما نه یک لایه معمولی! به طوری که شاید بتوان گفت که اسمارت آبجکت، فایلی کوچک در سندی است که در حال ویرایش آن هستیم. اسمارت آبجکت از ویرایشهای مخرب بر روی فایل اصلی جلوگیری میکند. شما میتوانید تغییراتی را در تصویر ایجاد کنید بدون آنکه تصویر اصلی شما دستخوش تغییر شود. از طرف دیگر اگر شما قصد دارید تصویر jpg. را چندین بار تغییر اندازه دهید میتوانید آن را به صورت یک اسمارت آبجکت باز کنید. در این صورت به کیفیت تصویر نیز لطمهای وارد نخواهد شد.
Save for Web and Devices: برنامه فتوشاپ امکانات ذخیرهسازی متنوعی را را در خود جای داده است. با این گزینه میتوانید فایل خود را جهت استفاده در صفحات وب در انواع jpg، png، gif و WBMP ذخیره نمایید. کلمه Devices نیز در این عبارت به ذخیره فایل مناسب نمایش در گوشیهای هوشمند نیز اشاره دارد.
Revert: گزینه Revert در منوی File میتواند فایل شما را نسبت به آخرین باری که ذخیره شده است، لود کند. در نتیجه همه تغییرات اعمال شده در فایل با کلیک بر روی این گزینه از بین خواهد رفت.
Place: گزینه Place این امکان را فراهم میآورد تا بتوانید فایلی را بر روی فایل جاری که هماکنون در فتوشاپ باز است، باز نمایید. زمانی که تصویر باز میشود، به صورت پیش فرض امکان تغییر اندازه آن وجود خواهد داشت.
Automate and Scripts: این گزینه نیز کاربردهای زیادی در بین منوهای فتوشاپ برای کاربرانی که کارهای گرافیکی تکراری در فتوشاپ، انجام میدهند خواهد داشت. درواقع منظور ما کاربرانی است که به صورت حرفهای از طریق کد به ادیت تصویر میپردازند.
منوی Edit
منوهای فتوشاپ برای اهداف مختلفی قرار داده شدهاند. یکی از آنها منوی ادیت است. این منو ویژگیهای بسیار مفید و کاربردی فتوشاپ را در جهت ویرایش تصاویر در خود جای داده است که دارای گزینههای زیر است:
Undo, Step Forward, Step Backward: درواقع گزینه Undo اولین گزینه از منو است که در زمان ادیت کار را به یک سطح قبل از آخرین تغییر بر میگرداند که با کلید CTRL+Z نیز در ذهن اکثر کاربران شناخته شده است. گزینههای بعدی مانند Step Forward و Step Backward نیز درواقع به مانند عملکردی است که در معرفی پنل History در قسمت دوم آموزش به این آدرس به آن اشاره کرده بودیم.
Cut, Copy, Copy Merged: دو گزینه اول Cut و Copy که همه با آن آشنایی داریم به طوری که در اکثر نرم افزارهای کاربردی وجود دارند. اما گزینه Copy Merged، دستور مفیدی است که درواقع همان کار کپی را انجام میدهد، اما با این تفاوت که بعد از انتخاب یک سند و برگزیدن این گزینه، لایههای سند مورد نظر ادغام شده و میتوان با دستور Past آنها را به سند دیگری منتقل کرد.

Fill: گزینه Fill در منوی Edit، اغلب نادیده گرفته میشود ولی ابزاری مناسب برای پردن فضاهای خالی در بین منوهای فتوشاپ به شمار میرود. درواقع با این گزینه شما میتوانید قسمتی را که انتخاب میکنید با رنگ پالت رنگ، رنگ سیاه، سفید یا texture پر کنید. صرف نظر از اینکه به محتوای تصویر آسیبی وارد شود. از طرف دیگر در نسخه CS5 و همینطور نسخههای بالاتر فتوشاپ،شما قادر خواهید بود تا جایی را که انتخاب نمودید با زمینهای که متناسب با تصویر باشد پر نمایید. به مثال زیر دقت کنید.

در تصویر بالا ماشین انتخاب شده بود و جای آن به طوری که در تصویر سمت راست مشاهده میکنید پر شده است.
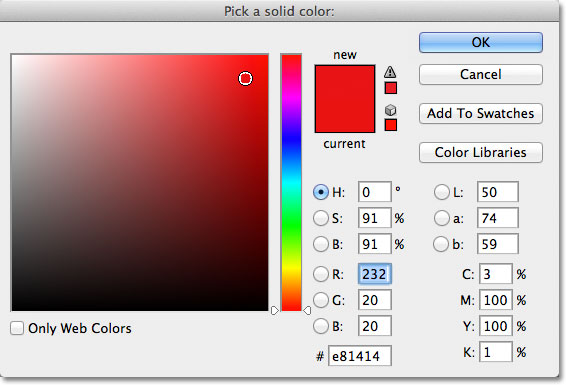
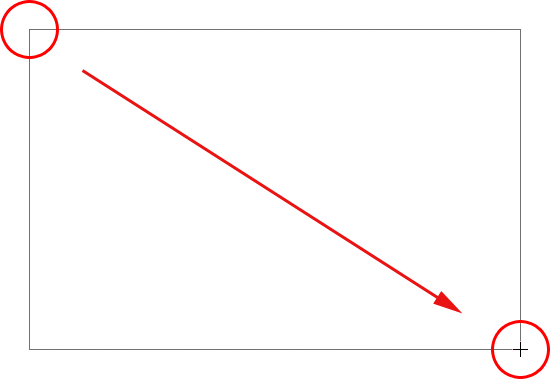
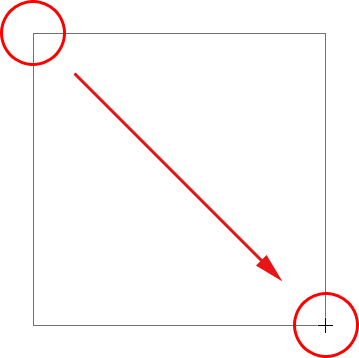
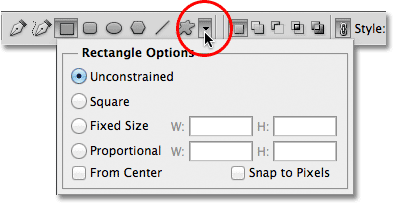
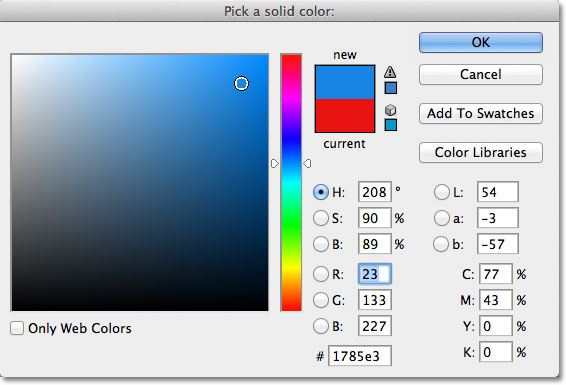
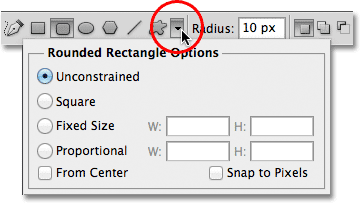
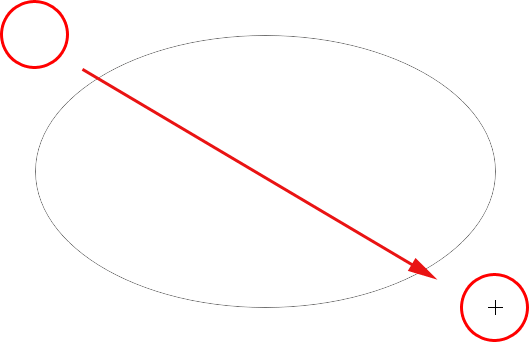
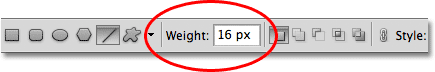
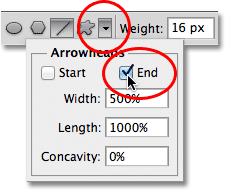
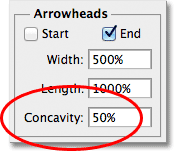
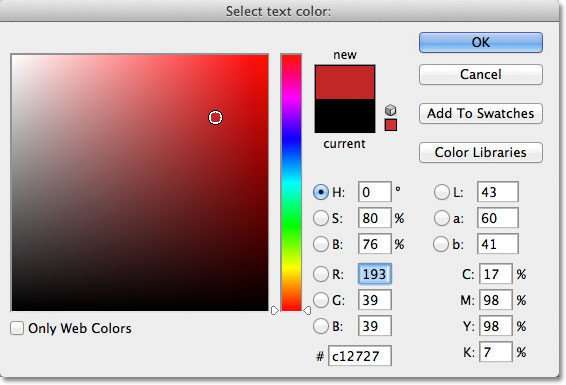
Stroke: استفاده از این گزینه باعث خواهد شد تا دور شکلی که در فتوشاپ انتخاب کردهاید به مانند شکل زیر خطی رسم شود. درواقع بعد از انتخاب و برگزیدن گزینه Stroke از منوی Edit، کادری باز میشود که شما میتوانید خصوصیات مربوط به آن خط را تعیین نمایید. بعد از تایید کادر نیز خصوصیات تایید شده اعمال خواهند شد. به عنوان مثال برای شروع کار جهت اینکه بتوانید نتیجه ابتدایی واضحی را ببینید خصوصیت Width را بر روی 3 قرار دهید و به عنوان مثال رنگ آبی را برگزینید و بعد بر روی OK کلیک نمایید.

Content Aware Scale: وقتی ناحیهای از تصویر را انتخاب میکنیم، انتخاب این گزینه از منوی Edit باعث خواهد شد تا بتوانیم نسبت به تغییر اندازه ناحیه انتخابی اقدام نماییم. در این راستا جالب است بدانید که فتوشاپ بهترین امکان ممکن برای بزرگ کردن تصویر به طوری که کمترین لطمه به آن وارد شود را حدس خواهد زد.
Puppet Warp: این ویژگی از خصوصیات جدید بخش ادیت در منوهای فتوشاپ است که از نسخه CS5 به بعد در فتوشاپ دیده میشود و باعث میشود تا کاربران بتوانند تصاویر و یا قسمتهایی که انتخاب کردهاند را به شکل پیچیدهای تغییر دهند. میتوانید نتیجه استفاده از این گزینه را در تصویر سمت راست که در پایین آمده است را مشاهده کنید.

Transform و Free Transform: این گزینه ابزار بسیار مفیدی برای تغییر اندازه، چرخش و اعمال پرسپکتیوی مناسب بر روی تصویر محسوب میشود.
Keyboard shortcuts: با این گزینه کاربران میتوانند برای گزینههای مربوط به منوهای فتوشاپ، کلیدهای میانبر سفارشی تعریف کنند.
Menus: یکی از گزینههای کاربردی دیگر در منوی Edit، گزینه Menus است. درواقع با انتخاب این گزینه کادری باز میشود که از طریق آن امکان مدیریت رنگ منوها وجود خواهد داشت و کاربران میتوانند رنگ موردنظر خود را بر روی گزینههای هر منو که مدنظر دارند، اعمال نمایند.

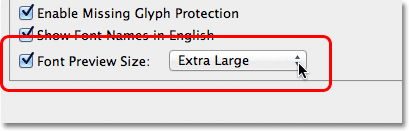
Preferences: درواقع این گزینه از منوی Edit تنظیمات بیشماری از محیط کاری فتوشاپ را در خود جای داده است که در ادامه آموزش به آنها نیاز خواهید داشت و در قسمتهای آتی به آن اشاره خواهیم کرد. در واقع این گزینه تنظیماتی را در خود جای داده است که به بهتر شدن روند ادیت تصویر و نتیجه نهایی ادیت کمک خواهد کرد.
منوی Image

گفتنی است که منوی Image در بین منوهای فتوشاپ با گزینههایی که در اختیار شما قرار خواهد داد، اجازه میدهد تا رنگ و خصوصیات دیگر تصاویر را ویرایش کنید.
گزینه Mode: گزینه Mode در منوی Image این امکان را فراهم میآورد تا نوع سیستم رنگی که قصد استفاده از آن را دارید برای فتوشاپ مشخص نمایید. دو گزینه مهم در این قسمت CMYK و RGB هستند. درواقع CMYK را میبایست زمانی که نیاز به ویرایش یا طراحی تصاویری به منظور چاپ نیاز دارید، برگزینید. البته گزینه دیگری مانند Grayscale باعث خواهد شد تصویری که در فتوشاپ باز کردهاید و یا سیستم رنگ ویرایش شما سیاه و سفید شود. پس اگر خواستید سیستم رنگآمیزی و نوع آن را تغییر دهید، به یاد داشته باشید که باید به این گزینه مراجعه نمایید.
Adjustments: وقتی موس خود را بر روی گزینه Adjustment از منوی Image قرار میدهید زیر منوی دیگری پر از گزینههای متفاوت را مشاهده خواهید کرد که همگی از ابزارها و ویزگیهای مفیدی جهت ویرایش برخوردار هستند. درواقع این زیر منو، گزینههایی برای تنظیم روشنایی، کنتراست، سطح رنگ، میزان گرمی و سردی رنگ و … را در بر دارد.

Brightness and contrast: این گزینه راهی ابتدایی برای تنظیم نور، تیرگی و کنتراست تصاویر محسوب میشود. از طرف دیگر کار با آن بسیار ساده بوده و برای تازهکاران نیز ابزاری بسیار مفید است.
Levels: این گزینه ابزاری پیشرفتهتر را برای تنظیمات تصویر در اختیار شما قرار خواهد داد.
Curves: این گزینه در روشی که ارائه میدهد، جهت اعمال تنظیمات، اندکی پیچیده به نظر میرسد. اما به کاربران اجازه میدهد تا مسیر مد نظر خود را با دقت بیشتری براساس استانداردهای فتوشاپ و نموداری که نشان میدهد، ویرایش کنند.
Exposure: این گزینه که برای عکاسان دیجیتال گزینه مناسبی است نیز برای تنظیماتی مربوط به روشنایی، تیرگی و کنتراست استفاده میشود.
Hue/Saturation: این گزینه رنگ تصویر مورد ویرایش شما را به همان میزان که باید روشن و شفاف باشد، تنظیم مینماید.
Invert: این گزینه خیلی جالب به نظر میرسد که حتما به یک بار امتحان کردن میارزد. درواقع میتوان چنین تعریفی از این گزینه ارائه داد که رنگ سیاه، سفید است و سفید سیاه. به عبارت دیگر هر رنگی که در تصویر داشته باشیم با کلیک بر روی این گزینه تصویر به رنگ متضاد آن رنگ تبدیل میشود.
Posterize:این گزینه درواقع فیلتری است که میزان رنگهای استفاده شده در تصویر شما را کاهش خواهد داد.
Threshold: همچنین این گزینه نیز فیلتر دیگری است که تصویر مورد نظر شما را به رنگ سیاه و سفید تغییر خواهد داد البته این کار بدون اینکه ترکیبی از رنگ خاکستری داشته باشد صورت میپذیرد.
Auto Tone ،Auto Contrast ،Auto Color: این گزینه باعث میشود تا فتوشاپ خصوصیاتی مانند توناژ رنگی، کنتراست و رنگ را به صورت خودکار تنظیم نماید. درواقع ارتقای این خصوصیات یکی از اهداف فتوشاپ بوده و استفاده از این گزینه در ویرایش رنگ یک تصویر مخصوصا برای کاربران مبتدی توصیه میشود.
Image Size: این گزینه در منوی Image اندازه کلی تصویر شما را ویرایش خواهد کرد. شما میتوانید با استفاده از این گزینه تصویر خود را به اندازهای بزرگتر و یا کوچکتر از اندازهای که اکنون است، تغییر دهید.

Canvas Size:این گزینه به مانند گزینه Image Size بوده اما با این تفاوت که فضای اطراف تصویر شما را به مانند تصویر سمت راست در بالا، بدون آنکه خصوصیات تصویر را تحت تاثیر قرار دهد، افزایش خواهد داد.
Image Rotation: این گزینه باعث میشود تا بتوانید تصویر خود را در جهتهای 90 و 180 درجه بچرخانید. علاوه بر زوایای پیش فرضی که دارد، از طریق گزینه Arbitrary نیز میتوانید زاویه مورد نظر خود را نیز وارد کنید.
Duplicate: گزینه Duplicate یکی دیگر از گزینههای جالب و کاربردی فتوشاپ محسوب میشود و باعث میشود نسخه دیگری از تصویری که اکنون باز است و مشغول ویرایش آن هستید، ایجاد شود. در این صورت شما میتوانید با خیال راحتتر فایل خود را بدون نگرانی، مورد ویرایش قرار دهید.
منوی Layer یا منوی لایهها
این منو درواقع محلی برای گزینههایی است که از طریق آنها میتوانید لایهها را در فتوشاپ مدیریت نمایید. درواقع گزینههای منوی لایه، زیر منوهای زیادی دارد و ویژگیهای قابل تنظیم بسیاری را در رابطه با لایهها در فتوشاپ در اختیار شما قرار خواهد داد. در اینجا به افراد تازهکار توصیه میکنیم اگر قسمت سوم این سری آموزش را مطالعه نکردهاند، برای آشنایی بیشتر با لایهها به این آدرس مراجعه کنند. گزینههایی که در منوی Layers وجود دارند، عبارتانداز:
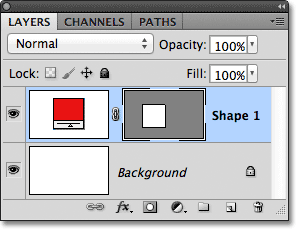
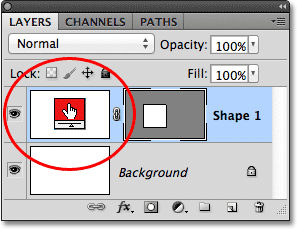
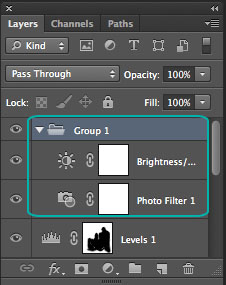
New: علاوه بر گزینهای که در پنل منوهای فتوشاپ برای ایجاد لایه جدید وجود دارد، شما میتوانید از این رو نیز نسبت به ساختن لایه جدید اقدام کنید. این گزینه علاوه بر ایجاد لایه جدید، گزینههای دیگری از جمله ایجاد گروه و لایههای گروهی را در اختیار شما قرار خواهد داد. در واقع گروهی از لایهها که در یک گروه قرار داده میشوند به مانند قرارگیری فایلها در پوشهها در سیستم عامل است. پس میتوانیم بیان کنیم که این گزینه پوشهای را در پنل لایههای ایجاد میکند تا لایهها را در خود جای دهد و این کار باعث نظم بیشتر در پنل لایهها نیز خواهد شد.
Duplicate Layer: با کلیک بر روی این گزینه نمونه دیگری از لایهای که هماکنون فعال است ایجاد خواهد شد. در واقع با کلیک بر روی آن کادری باز میشود و از شما خواسته میشود تا نام کپی جدید و محلی که باید قرار بگیرد را مشخص نمایید. منظور از محل این است که شما میتوانید لایه مورد نظر خود را در سند جدید یا فایل ویرایشی دیگری که در فتوشاپ باز است، کپی نمایید.
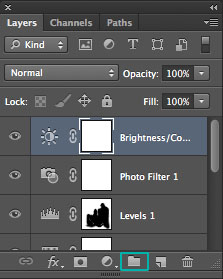
New Fill Layer/New Adjustment Layer: این گزینه درواقع همان گزینهای است که نمونه آن را در پنل لایهها در قسمت سوم آموزش قرار داده بودیم.
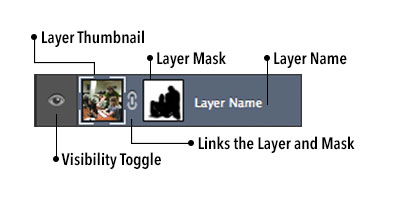
Layer Mask/Vector Mask: با این گزینه شما میتوانید نسبت به مخفی کردن لایهها و یا ایجاد ماسک لایه اقدام نمایید.
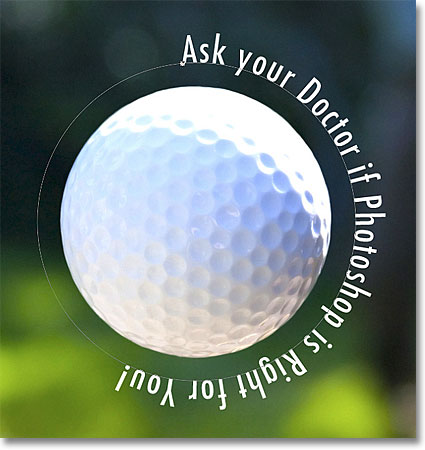
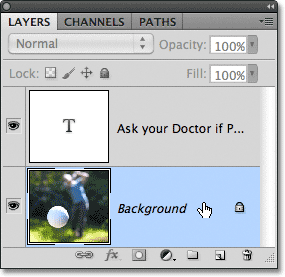
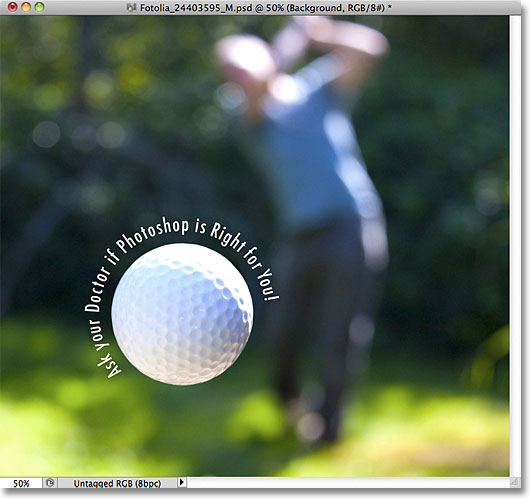
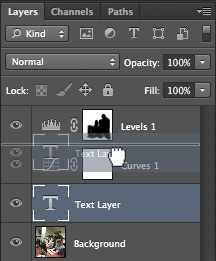
Clipping Masks: درواقع این گزینه میتواند یک ماسک لایه ایجاد کند. برای آشنایی با کار آن میتوانید مراحل زیر را انجام دهید. یک فایل New ایجاد کرده و تصویری را بر روی آن باز کنید. حالا متنی را با کمک ابزار T روی این لایه بنویسید. لایه متن را به زیر لایه تصویر انتقال دهید و حالا از منوی Layer گزینه را Clipping Masks را کلیک نمایید. نتیجه کار جالب خواهد بود.
Group Layer: شما میتوانید چند لایه از پنل لایهها را با هم انتخاب کنید و آنها را در یک گروه قرار دهید. با این کار لایهها در داخل گروه مخفی خواهند شد.
Align/Distribute:این ابزار برای سازماندهی و مرتب کردن لایهها استفاده میشود.
Merge Visible/Flatten Image: این گزینه باعث خواهد شد تمام لایههای انتخابی با هم ترکیب شده و به یک لایه تبدیل شوند. در نتیجه حجم تصویر نیز کاهش مییابد. زمانی از Merge استفاده میکنیم که کار ادیت ما با لایه مورد نظر تمام شده باشد و بخواهیم آن را در قالب لایه دیگری داشته باشیم و آن را با لایه دیگر یکی کنیم. درواقع merge باعث ترکیب لایههای خواهد شد و گزینه Flatten نیز همه لایهها را با هم به یک لایه Background تبدیل خواهد کرد که دیگر نمیتوانیم به لایهها جهت ویرایش دسترسی داشته باشیم، مگر اینکه تغییرات را با Undo لغو کنیم.
تصاویری پایین را در نظر بگیرید:

وقتی دستور Merge Visible بر روی لایههای تصویر اعمال میشود.

وقتی دستور Flatten Image اعمال میشود.

سایر گزینهها در نوار منوهای فتوشاپ
سایر منوهای فتوشاپ چندان پیچیده نیستند و گزینههای مربوط به آنها کارها را به راحتی انجام میدهند. در ادامه با برخی از آنها و گزینههایی که در خود جای دادهاند آشنا میشویم.
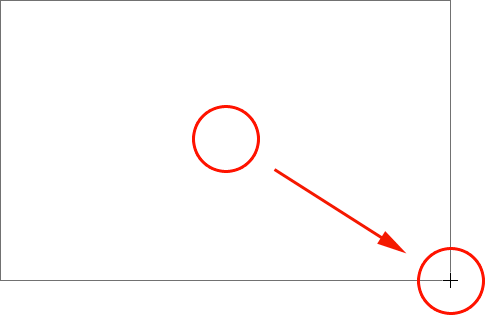
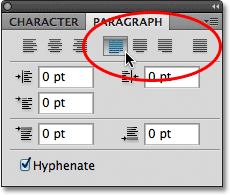
منوی Select: این منو با ابزارهایی مانند Lasso، Marquee و Wand و همچنین پنل لایهها کار میکند. انتخاب همه گزینهها، از حالت انتخاب در آوردن و همینطور انتخاب مجدد از کارهایی است که میتوانیم گزینههای مربوط به آن را در منوی Select مشاهده کنیم. جالب است بدانید زمانی که شما بخشی از تصویر را انتخاب میکنید، انتخاب گزینه Inverse باعث خواهد شد تا همه تصویر به غیر از محلی که شما انتخاب کردهاید، انتخاب شود. همچنین لایهها از عناصر دیگری در صفحه هستند که شما میتوانید نسبت به انتخاب آنها اقدام کنید. انتخاب گزینه Modify نیز ظاهر انتخاب شما را تغییر خواهد داد. بهعنوان مثال اگر قسمتی را با ابزار انتخاب مربع انتخاب کرده باشید، از گزینه Modify وارد زیر منوی آن شوید و گزینه Smooth را برگزینید و مقدار مورد نظر را در کادری که نشان میدهد وارد نمایید، این کار باعث خواهد شد گوشههای انتخاب شما به شکل نرم و گرد در بیاید.

میتوانید یکی از نتایج را در تصویر زیر ببینید:
منوی فیلتر (Filter): در این منو میتوانید به فیلترهای جذاب و دوست داشتنی فتوشاپ با استفاده از منوهای فتوشاپ دسترسی داشته باشید و آنها را به راحتی بر روی تصاویر خود اعمال نمایید. درواقع این فیلترها بسیار گسترده هستند و شما باید وقت بگذارید و همه آنها را بر روی تصاویر خود امتحان کنید.
منوی View: منوی View در بین نوار منوها جای بسیاری از دستورات غیرمعمول و جذاب فتوشاپ است. مثلا در این منو شما با انتخاب گزینه Zoom In میتوانید، اندازه تصویر یا پیکسلها را بزرگ کنید بدون آنکه در اندازه واقعی تصویر تغییری ایجاد شوید. همچنین شما میتوانید تصویری که ویرایش میکنید را در در نمای Print نیز مشاهده کنید.
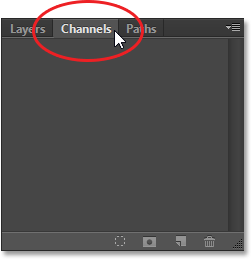
منوی Window: از دیگر منوهای فتوشاپ که بسیار مفید هم است، منوی Window است که شما از آن طریق میتوانید همه پنلهای فتوشاپ را مدیریت کنید. درواقع اگر پنلی در محیط کاری نبود، آن را به محیط کاری بیاورید. در این منو همچنین میتوانید در قسمت Arrange چیدمان محیط کاری خود را نیز تغییر دهید.
منوی Help: یکی از بهترین راههای یادگیری یک نرم افزار مراجعه به Help آن است. همه ما از آنجایی که با نرم فزارهای مختلف کار کردهایم دیگر با کلید F1 که نمایانگر Help است، آشناییم. علاوه بر این کلید شما در فتوشاپ میتوانید از منوی Help برای گرفتن راهنمایی از این نرم افزار استفاده نمایید.

خب حتما اکنون با دیدن این همه مطلب درباره منوهای فتوشاپ فکر کرده باشید که چقدر به یاد سپاری آنها کار مشکلی خواهد بود. اما اینطور نیست و شما لازم نیست که چیزی را حفظ کنید. درواقع تمرین فتوشاپ و استفاده از منوها در شرایط مختلف و انجام کارها و تمرینات متنوع باعث خواهد شد تا کار هر منو را به سادگی در ذهن داشته باشید و بعد از مدتی با نگاه کردن به منوها نحوه کار گزینههای موجود در آنها را بدانید. درواقع منوهای فتوشاپ گزینههایی را در خود جای دادهاند که از طریق پنلها و کلیدهای میانبر دیگر نیز قابل دسترس هستند.



















































































































































































































































































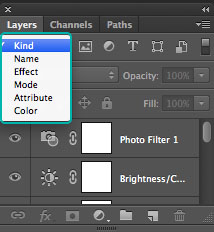
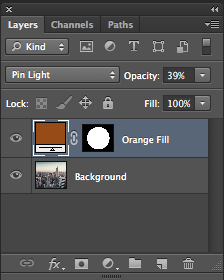
 کلیک کنید تا انتخاب کنید که آیا شما میخواهید براساس نوع، تام، افکت یا رنگ لایه را جستوجو کنید
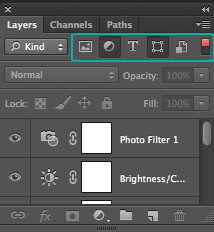
کلیک کنید تا انتخاب کنید که آیا شما میخواهید براساس نوع، تام، افکت یا رنگ لایه را جستوجو کنید












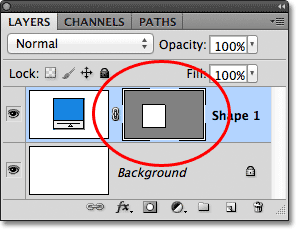
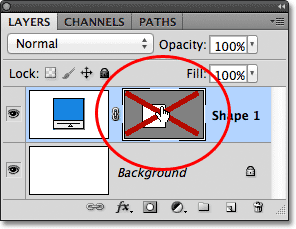
 کمک میکند تا مطمئن شوید که همه ی تغییرات در لایه نقاب انجام شده است.
کمک میکند تا مطمئن شوید که همه ی تغییرات در لایه نقاب انجام شده است.